Laravel Google OAuth Authentication Using Socialite Package
Social network is very wide and lots of people are connected with them. So, social authentication is important to implement in website because now days most of the users or developer will connected with social network like google, facebook, twitter, gitbub.
- TAGS
- Laravel
- Google API
- 4.5/5.0
- Last updated 12 September, 2022
- By Admin
Laravel 5 provide very easy way to implement login with your google account and register with your google id. Laravel 5 provide us Socialite package that is help to social authentication. In this post we will make example same as like bellow preview and you can do that easily by using few following step:
Preview:

Step 1: Installation
In first step we will install Socialite Package that provide fb api to connect with google account. So, first open your terminal and run bellow command:
composer require laravel/socialite
After install above package we should add providers and aliases in config file, Now open config/app.php file and add service provider and aliase.
'providers' => [ Laravel\Socialite\SocialiteServiceProvider::class, ], 'aliases' => [ 'Socialite' => Laravel\Socialite\Facades\Socialite::class, ],
Step 2: Create Google App
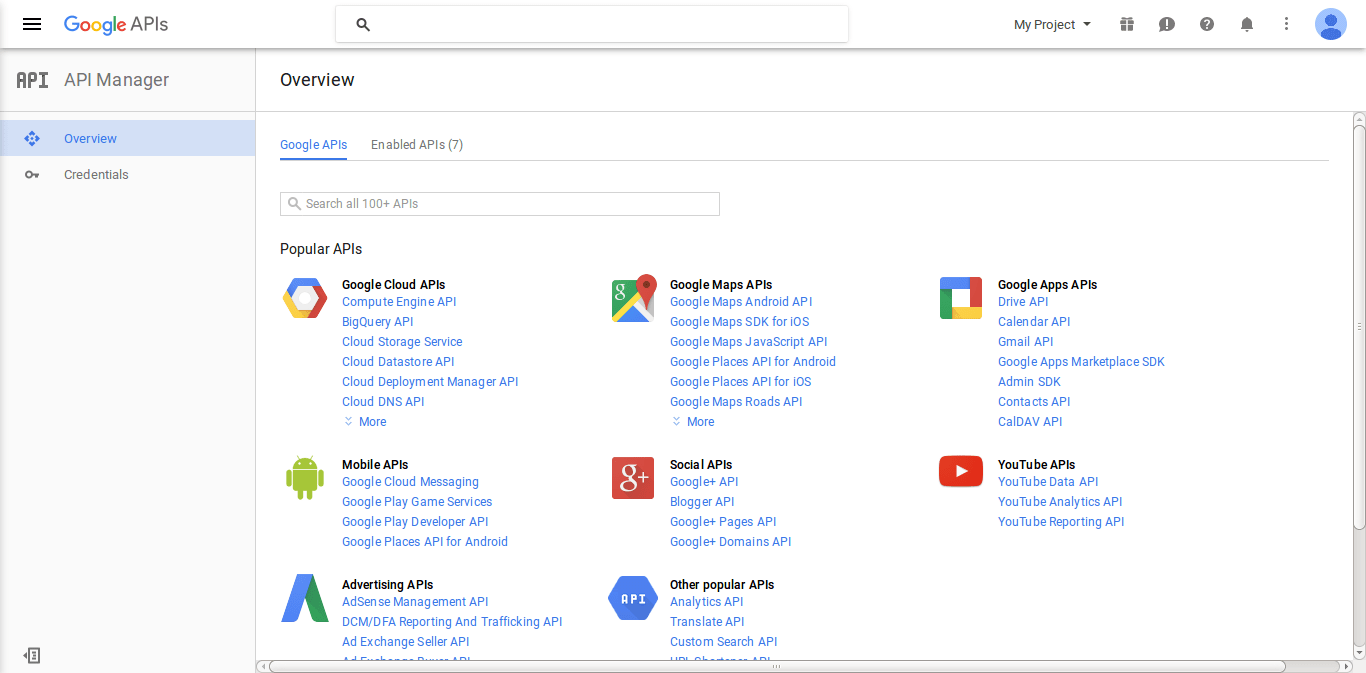
In this step we need google client id and secret that way we can get information of other user. so if you don't have google app account then you can create from here : Google Developers Console. you can find bellow screen :

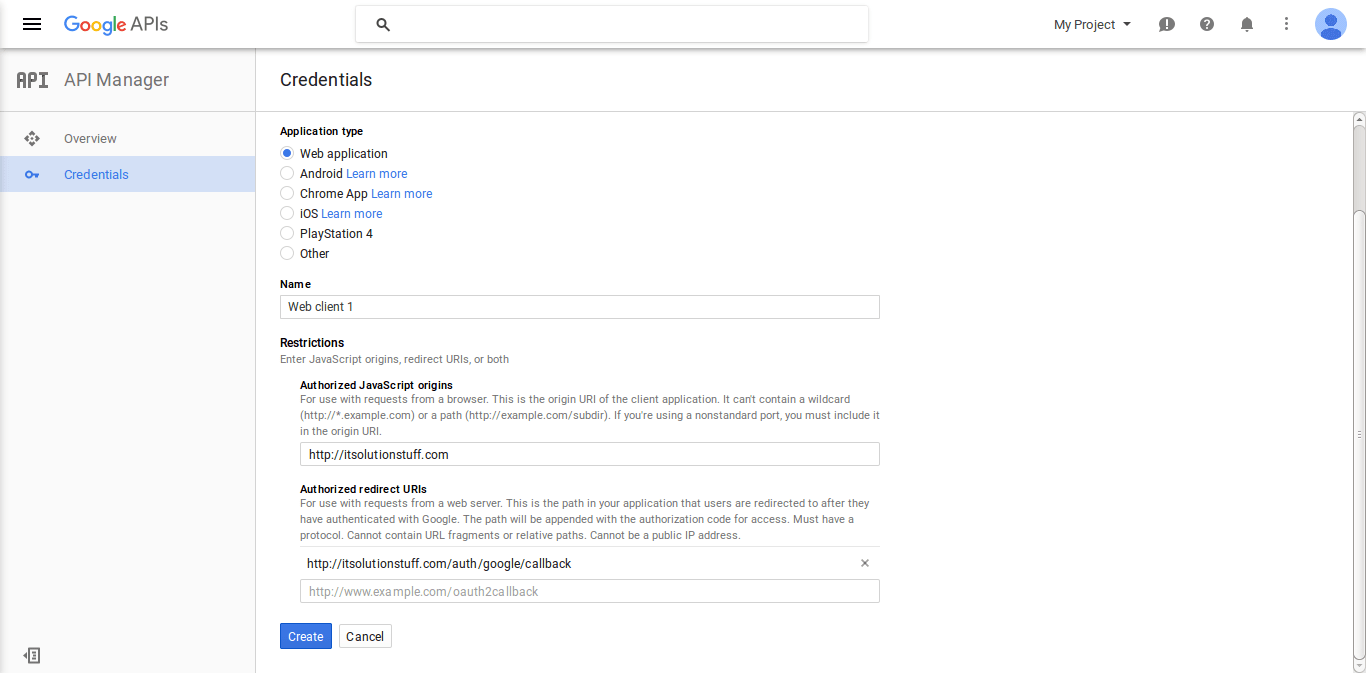
Now you have to click on Credentials and choose first option oAuth and click Create new Client ID button. now you can see following slide:

after create account you can copy client id and secret.
Now you have to set app id, secret and call back url in config file so open config/services.php and set id and secret this way:
config/services.php
return [ 'google' => [ 'client_id' => 'app id', 'client_secret' => 'add secret', 'redirect' => 'http://learnl52.hd/auth/google/callback', ], ]
Step 3: Create Google Login
In this step first we have to create migration for add google_id in your user table. so le's craete new migration and bellow column this way:
Migration
Schema::table('users', function ($table) { $table->string('google_id'); });
After adding google_id column first we have to add new route for google login. so let's add bellow route in routes.php file.
app/Http/routes.php
Route::get('google', function () { return view('googleAuth'); }); Route::get('auth/google', 'Auth\AuthController@redirectToGoogle'); Route::get('auth/google/callback', 'Auth\AuthController@handleGoogleCallback');
After add route, we need to add method of google auth that method will handle google callback url and etc, first put bellow code on your AuthController.php file.
app/Http/Controllers/Auth/AuthController.php
namespace App\Http\Controllers\Auth; use App\User; use Validator; use App\Http\Controllers\Controller; use Illuminate\Foundation\Auth\ThrottlesLogins; use Illuminate\Foundation\Auth\AuthenticatesAndRegistersUsers; use Socialite; use Auth; use Exception; class AuthController extends Controller { use AuthenticatesAndRegistersUsers, ThrottlesLogins; protected $redirectTo = '/'; public function __construct() { $this->middleware('guest', ['except' => 'logout']); } protected function validator(array $data) { return Validator::make($data, [ 'name' => 'required|max:255', 'email' => 'required|email|max:255|unique:users', 'password' => 'required|confirmed|min:6', ]); } protected function create(array $data) { return User::create([ 'name' => $data['name'], 'email' => $data['email'], 'password' => bcrypt($data['password']), ]); } public function redirectToGoogle() { return Socialite::driver('google')->redirect(); } public function handleGoogleCallback() { try { $user = Socialite::driver('google')->user(); $userModel = new User; $createdUser = $userModel->addNew($user); Auth::loginUsingId($createdUser->id); return redirect()->route('home'); } catch (Exception $e) { return redirect('auth/facebook'); } } }
Ok, now at last we need to add blade view so first create new file googleAuth.blade.php file and put bellow code:
resources/views/googleAuth.blade.php
@extends('layouts.app') @section('content') <style type="text/css"> .account-box { border: 2px solid rgba(153, 153, 153, 0.75); border-radius: 2px; -moz-border-radius: 2px; -webkit-border-radius: 2px; -khtml-border-radius: 2px; -o-border-radius: 2px; z-index: 3; font-size: 13px !important; font-family: "Helvetica Neue" ,Helvetica,Arial,sans-serif; background-color: #ffffff; padding: 20px; } .logo { background-position: 0 -4px; margin: -5px 0 17px 80px; position: relative; text-align: center; width: 138px; } .forgotLnk { margin-top: 10px; display: block; } .or-box { position: relative; border-top: 1px solid #dfdfdf; padding-top: 20px; margin-top:20px; } </style> <div class="container"> <div class="row"> <div class="col-md-4 col-md-offset-4"> <div class="account-box"> <div class="logo "> <img src="http://design.ubuntu.com/wp-content/uploads/ubuntu-logo32.png" width="80px" alt=""/> </div> <form class="form-signin" action="#"> <div class="form-group"> <input type="text" class="form-control" placeholder="Email" required autofocus /> </div> <div class="form-group"> <input type="password" class="form-control" placeholder="Password" required /> </div> <button class="btn btn-lg btn-block btn-primary" type="submit"> Sign in</button> </form> <a class="forgotLnk" href="http://www.jquery2dotnet.com">I can't access my account</a> <div class="or-box"> <div class="row"> <div class="col-md-12 row-block"> <a href="{{ url('auth/google') }}" class="btn btn-lg btn-danger btn-block"> <strong>Login With Google</strong> </a> </div> </div> </div> <div class="or-box row-block"> <div class="row"> <div class="col-md-12 row-block"> <a href="http://www.jquery2dotnet.com" class="btn btn-primary btn-block">Create New Account</a> </div> </div> </div> </div> </div> </div> </div> @endsection
Ok, now you are ready to use open your browser and check here : URL + '/google'.
I hope it can help you...