Google Map
How To Add Multiple Markers In Google Map
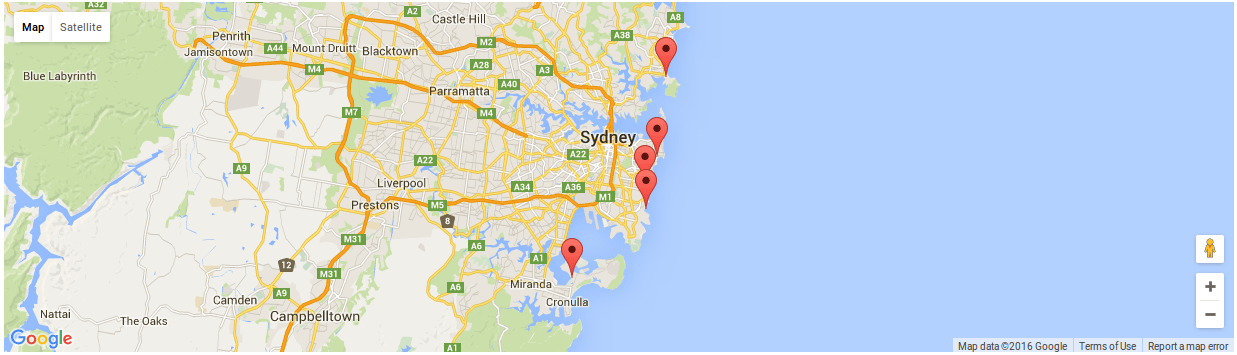
In this post we have to learn how to add a multiple location marker in google map.
- TAGS
- Google Map
- Google API
- 4.5/5.0
- Last updated 08 September, 2022
- By Admin
add following code for add multiple location marker.

Add Google map canvas HTML code
<div id="map_wrapper"> <div id="map_canvas" class="mapping"></div> </div>
Add Google map canvas CSS code
#map_wrapper { height: 400px; } #map_canvas { width: 100%; height: 100%; }
Add Google map canvas JS code for multiple marker
jQuery(function($) { <!-- Asynchronously Load the map API --> var script = document.createElement('script'); script.src = "http://maps.googleapis.com/maps/api/js?sensor=false&callback=initialize"; document.body.appendChild(script); }); function initialize() { var map; var bounds = new google.maps.LatLngBounds(); var mapOptions = { mapTypeId: 'roadmap' }; <!-- Display a map on the page --> map = new google.maps.Map(document.getElementById("map_canvas"), mapOptions); map.setTilt(45); <!-- Multiple Markers --> var markers = [ ['Bondi Beach', -33.890542, 151.274856, 4], ['Coogee Beach', -33.923036, 151.259052, 5], ['Cronulla Beach', -34.028249, 151.157507, 3], ['Manly Beach', -33.80010128657071, 151.28747820854187, 2], ['Maroubra Beach', -33.950198, 151.259302, 1] ]; <!-- Info Window Content --> var infoWindowContent = [ ['<div class="info_content">' + '<h3>Bondi Beach</h3>' + '</div>'], ['<div class="info_content">' + '<h3>Coogee Beach</h3>' + '</div>'], ['<div class="info_content">' + '<h3>Cronulla Beach</h3>' + '</div>'], ['<div class="info_content">' + '<h3>Manly Beach</h3>' + '</div>'], ['<div class="info_content">' + '<h3>Maroubra Beach</h3>' + '</div>'] ]; <!-- Display multiple markers on a map --> var infoWindow = new google.maps.InfoWindow(), marker, i; <!-- Loop through our array of markers & place each one on the map --> for( i = 0; i < markers.length; i++ ) { var position = new google.maps.LatLng(markers[i][1], markers[i][2]); bounds.extend(position); marker = new google.maps.Marker({ position: position, map: map, title: markers[i][0] }); <!-- Allow each marker to have an info window --> google.maps.event.addListener(marker, 'click', (function(marker, i) { return function() { infoWindow.setContent(infoWindowContent[i][0]); infoWindow.open(map, marker); } })(marker, i)); <!-- Automatically center the map fitting all markers on the screen --> map.fitBounds(bounds); } <!-- Override our map zoom level once our fitBounds function runs (Make sure it only runs once) --> var boundsListener = google.maps.event.addListener((map), 'bounds_changed', function(event) { this.setZoom(10); google.maps.event.removeListener(boundsListener); }); }
I hope it can help you...
Categories
PHP
(5)
Codeigniter
(5)
Laravel
(3)
JS
(1)
Angular JS
(5)
Node JS
(5)
Vue JS
(4)
React JS
(6)
jQuery
(5)
Javascript
(3)
jQuery UI
(6)
Wordpress
(1)
Python
(5)
Database
(1)
MySql
(5)
Mongo DB
(1)
DBMS
(1)
SQL
(5)
HTML
(1)
HTML 5
(5)
CSS
(5)
Bootstrap
(5)
Ajax
(5)
JAVA
(1)
JSON
(5)
Ubuntu
(5)
Server
(5)
Git
(3)
Google
(1)
Google Map
(7)
Google API
(1)
Elastic Search
(1)
Apache
(1)
Installation
(1)