Google Map
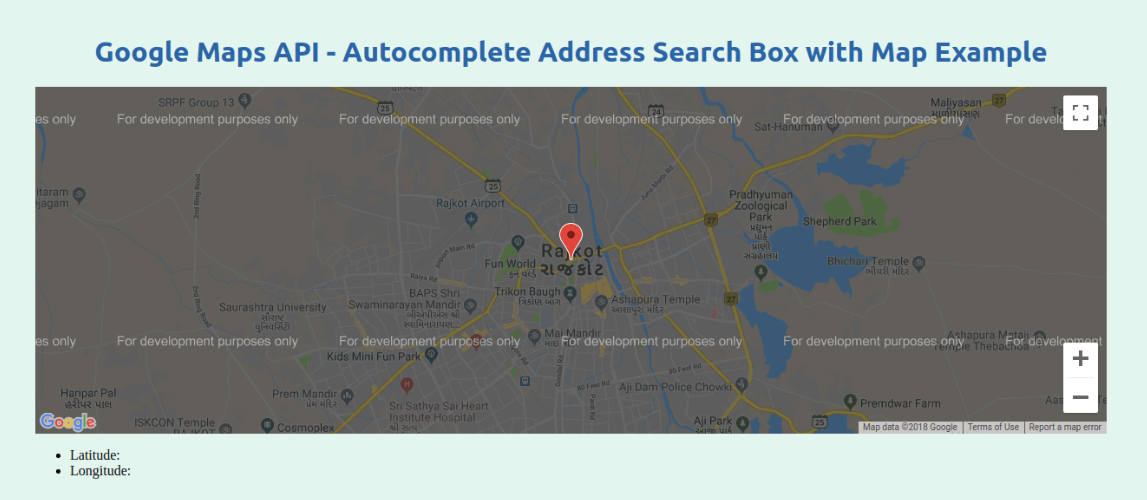
Google Maps API - Simple Google Map With Draggable Marker Example
Are you looking for simple map for your website, if yes then you are a right place. i will create simple google map with marker using google api. you are also simply able to get lat and long from google map marker. if you are developing with wordpress, php, laravel then also easily use.
- 4.5/5.0
- Last updated 08 September, 2022
- By Admin
You have to simple copy below code and paste on your website. Also you can see demo from below button.

index.html
<!DOCTYPE html> <html> <head> <title>Google Maps API - Simple google map with draggable marker Example</title> <style type="text/css"> #map { width: 100%; height: 400px; } </style> </head> <body> <h1>Google Maps API - Simple google map with draggable marker Example</h1> <div id="map"></div> <ul id="geoData"> <li>Latitude: <span id="lat-span"></span></li> <li>Longitude: <span id="lon-span"></span></li> </ul> <script> function initMap() { var myLatLng = {lat: 22.3038945, lng: 70.80215989999999}; var map = new google.maps.Map(document.getElementById('map'), { center: myLatLng, zoom: 13 }); var marker = new google.maps.Marker({ position: myLatLng, map: map, title: 'Hello World!', draggable: true }); google.maps.event.addListener(marker, 'dragend', function(marker) { var latLng = marker.latLng; document.getElementById('lat-span').innerHTML = latLng.lat(); document.getElementById('lon-span').innerHTML = latLng.lng(); }); } </script> <script src="https://maps.googleapis.com/maps/api/js?libraries=places&callback=initMap" async defer></script> </body> </html>
I hope it can help you...
Categories
PHP
(5)
Codeigniter
(5)
Laravel
(3)
JS
(1)
Angular JS
(5)
Node JS
(5)
Vue JS
(4)
React JS
(6)
jQuery
(5)
Javascript
(3)
jQuery UI
(6)
Wordpress
(1)
Python
(5)
Database
(1)
MySql
(5)
Mongo DB
(1)
DBMS
(1)
SQL
(5)
HTML
(1)
HTML 5
(5)
CSS
(5)
Bootstrap
(5)
Ajax
(5)
JAVA
(1)
JSON
(5)
Ubuntu
(5)
Server
(5)
Git
(3)
Google
(1)
Google Map
(7)
Google API
(1)
Elastic Search
(1)
Apache
(1)
Installation
(1)