PHP
Ajax
Laravel Update User Status Using Toggle Button Example
In this tutorial, i would like to show you how to create functionality to active and inactive status in laravel 5 application. we can implement change status using ajax with bootstrap toggle button in laravel 5. here we will update user status active inactive with boolean data type with 0 and 1.
- 4.5/5.0
- Last updated 08 September, 2022
- By Admin
We almost require to create status change functionality in out laravel 6, laravel 7, laravel 8 and laravel 9 application. it might be require for user status, product status, category status etc. we have always two yes or no, enable or disabled, active and inactive etc. you can do it this toggle stuff using jquery ajax
In this example we will create users listing page and give bootstrap toggle button using bootstrap-toggle js. so you can easily enable and disabled it. using bootstrap-toggle js change event we will write jquery ajax code and fire get or post request to change user statue field on database.
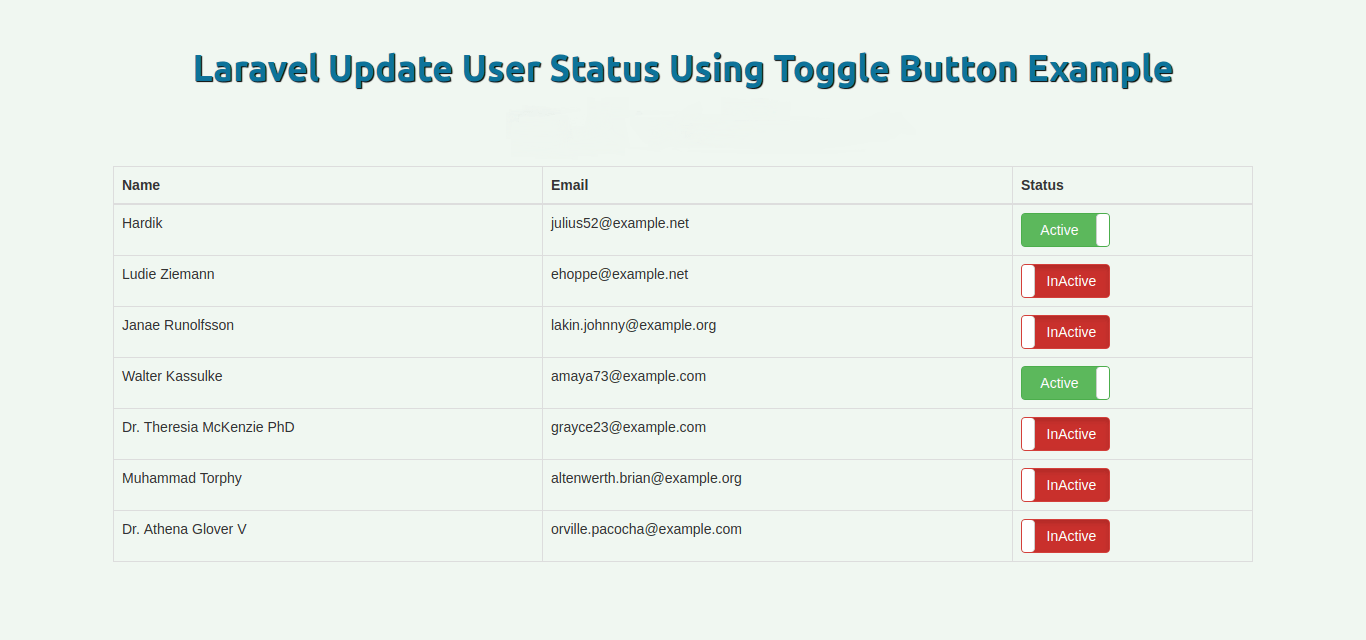
So, let's see follow few step and get status change functionality with example, bellow also attach screen shot of layout.
Preview:

Step 1: Install Laravel 5.8
In this step, if you haven't laravel 5.8 application setup then we have to get fresh laravel 5.8 application. So run bellow command and get clean fresh laravel 5.8 application.
composer create-project --prefer-dist laravel/laravel toggleLaravel
Step 2: Create Routes
In this, step we need to create route for user listing and another one for save data. so open your routes/web.php file and add following route.
routes/web.php
Route::get('users', 'UserController@index'); Route::get('changeStatus', 'UserController@changeStatus');
Step 3: Create Controller
In this point, now we should create new controller as UserController. this controller will manage layout and getting data request and return response, so put bellow content in controller file:
app/Http/Controllers/UserController.php
<?php namespace App\Http\Controllers; use Illuminate\Http\Request; use App\User; class UserController extends Controller { /** * Responds with a welcome message with instructions * * @return \Illuminate\Http\Response */ public function index() { $users = User::get(); return view('users',compact('users')); } /** * Responds with a welcome message with instructions * * @return \Illuminate\Http\Response */ public function changeStatus(Request $request) { $user = User::find($request->user_id); $user->status = $request->status; $user->save(); return response()->json(['success'=>'Status change successfully.']); } }
Step 4: Create View
In Last step, let's create users.blade.php(resources/views/users.blade.php) for layout and we will write design code here and put following code.
resources/views/users.blade.php
<!DOCTYPE html> <html> <head> <title>Laravel Update User Status Using Toggle Button Example - codewale.com</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js" ></script> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" /> <link href="https://gitcdn.github.io/bootstrap-toggle/2.2.2/css/bootstrap-toggle.min.css" rel="stylesheet"> <script src="https://gitcdn.github.io/bootstrap-toggle/2.2.2/js/bootstrap-toggle.min.js"></script> </head> <body> <div class="container"> <h1>Laravel Update User Status Using Toggle Button Example - codewale.com</h1> <table class="table table-bordered"> <thead> <tr> <th>Name</th> <th>Email</th> <th>Status</th> </tr> </thead> <tbody> @foreach($users as $user) <tr> <td>{{ $user->name }}</td> <td>{{ $user->email }}</td> <td> <input data-id="{{$user->id}}" class="toggle-class" type="checkbox" data-onstyle="success" data-offstyle="danger" data-toggle="toggle" data-on="Active" data-off="InActive" {{ $user->status ? 'checked' : '' }}> </td> </tr> @endforeach </tbody> </table> </div> </body> <script> $(function() { $('.toggle-class').change(function() { var status = $(this).prop('checked') == true ? 1 : 0; var user_id = $(this).data('id'); $.ajax({ type: "GET", dataType: "json", url: '/changeStatus', data: {'status': status, 'user_id': user_id}, success: function(data){ console.log(data.success) } }); }) }) </script> </html>
Run Laravel App:
Now we are ready to run our example so run bellow command ro quick run:
php artisan serve
Now you can open bellow url on your browser:
http://localhost:8000/users
I hope it can help you...