Jquery Plugin
Color Picker
Add HTML5 Color Picker Feature On Website Using ColorPick.js
In this post I am going to show you how to Add HTML5 Color Picker Feature On Website Using ColorPick.js, ColorPick.js is a simple and minimal jQuery color picker plugin for the modern web. This plugin is quite awesome to integrate theme color changer.
- 4.5/5.0
- Last updated 09 September, 2022
- By Admin
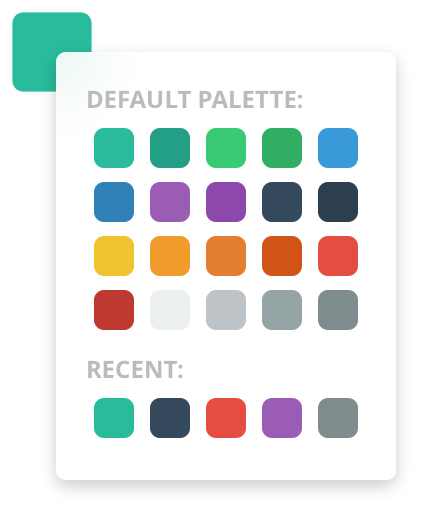
Or give user custom feature to choose color code as per their privilege. This color picker also show user recent selected color pick by using HTML5 local storage to store and retrieve the recent colors selected by your users.

Add HTML5 Color Picker On Website Using ColorPick.js
Follow below steps to integrate color picker feature on your website.
Libraries
Include following CSS (colorPick.css) + JS (colorPic.js), ColorPick.js requires jQuery. This is the only dependency. Make sure to load it before ColorPick.js.
<!-- CSS --> <link rel="stylesheet" href="colorPick.css"> <!--JS--> <script src="https://code.jquery.com/jquery-3.2.1.min.js" integrity="sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=" crossorigin="anonymous"></script> <script src="colorPick.js"></script>
CSS
Styling the color picker selector using following CSS.
<style> .picker { border-radius: 5px; width: 36px; height: 36px; cursor: pointer; -webkit-transition: all linear .2s; -moz-transition: all linear .2s; -ms-transition: all linear .2s; -o-transition: all linear .2s; transition: all linear .2s; border: thin solid #eee; } .picker:hover { transform: scale(1.1); } </style>
HTML
Add a HTML element to place the color picker.
<div class="picker"></div>
JS
Finally call colorPick() function on page to display basic color picker.
<script> $(".picker").colorPick(); </script>
You can pass more option in your color picker to add extra feature like show recent selected color pick.
<script> $(".picker").colorPick({ 'initialColor' : '#8e44ad', 'palette': ["#1abc9c", "#16a085", "#2ecc71", "#27ae60", "#3498db", "#2980b9", "#9b59b6", "#8e44ad", "#34495e", "#2c3e50", "#f1c40f", "#f39c12", "#e67e22", "#d35400", "#e74c3c", "#c0392b", "#ecf0f1"], 'onColorSelected': function() { alert("The user has selected the color: " + this.color); this.element.css({'backgroundColor': this.color, 'color': this.color}); } }); </script>
I hope it can help you.