Jquery Plugin
Calendar
Add A Month Calendar To Your Web Page Using Jquery Bootstrap Zabuto - Calendar Plugin
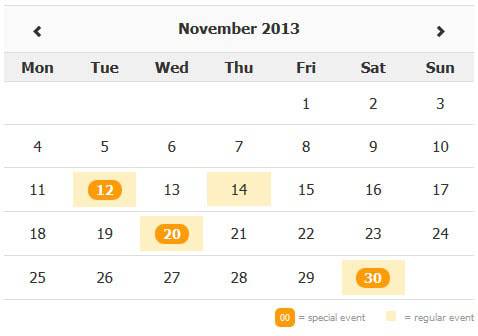
If you are working on some schedule management system then this calendar plugin is helpful for you display month wise calendar with highlighted events on specific date with popup description. This library is a jQuery plugin for Bootstrap that lets you add a month calendar to your web page.
- 4.5/5.0
- Last updated 09 September, 2022
- By Admin
You can customize the display of the calendar and view it in several languages. You are also able to show calendar events by using an AJAX request with JSON data and add a legend.

Add a month calendar to your web page.
The calendar needs jQuery, and Twitter Bootstrap to function properly. After including these libraries the plugin can be used by requiring the javascript and stylesheet file. Then view the calendar by defining a DOM-element and initializing the plugin See below steps.
Libraries
To display month wise calendar on your website you need to include jQuery, and Twitter Bootstrap libraries on page after that include zabuto_calendar plugins JS+CSS libraries.
<!--CSS--> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <link rel="stylesheet" type="text/css" href="zabuto_calendar.min.css"> <!--JS--> <script src="https://code.jquery.com/jquery-3.2.1.min.js" integrity="sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> <script src="zabuto_calendar.min.js"></script>
HTML
Add html markup where month calender will display.
<div id="monthCalendar"></div>
JS
Use this code to initialize the calendar.
<script> $(function() { $("#monthCalendar").zabuto_calendar({language: "en"}); }); </script>
Add fixed events on your calender.
<script> var eventData = [ {"date":"2015-01-01","badge":false,"title":"Example 1"}, {"date":"2015-01-02","badge":true,"title":"Example 2"} ]; $(document).ready(function () { $("#monthCalendar).zabuto_calendar({ data: eventData }); }); </script>
I hope it can help you. Download source code.